Last Updated on: March 11th, 2021

If you are a blogger and have a self-hosted website, you are considered a webmaster. As a webmaster, you are responsible for the smooth operations of your site.
To improve your site (for both yourself and for your audience), there are several things you need to do. These include optimizing your images, increasing your page speed, and adding an SSL certificate to your site. It also includes using a responsive theme and eliminating pop-ups. This last point is particularly important because Google’s algorithm update in January 2017 is going to penalize websites that have specific types of pop-ups. (We will get into this more in Point #5.)
In this article, we will look at why you should make these changes and how you can make them.
Once you have made the recommended changes, the end result will give you a better website and improve your users’ experiences! You will also avoid penalization from Google!
The following is an outline of the 5 website changes you need to make, and the sub-points included in this article:
1: Optimize and Compress Your Images
- some notes on image optimization
- which plugin you can use to Bulk Optimize your existing website images
- screenshots that show you how to do this
- How to use Pixlr Express to compress your images (a step-by-step tutorial)
- How to Optimize Your Site and Make it Faster
3: Add an SSL Certificate to Your Website
- 3 Reasons Why You Need An SSL
- How and Why I Installed an SSL on Wording Well
- How You Can Get SSL-Certified
4: Ensure You Are Using a Responsive Theme
- 3 tests/tools to use to check how your site looks on all devices
5: Delete Pop-Ups to Avoid Penalization from Google
- a history of Google’s algorithm updates
- which pop-ups will be penalized
- which pop-ups will be allowed
Website Change #1: Optimize and Compress Your Images
We all know images can improve your content marketing.
But how we handle these images can have a negative effect on our websites!
While I was reading Elna Cain’s article on Adam Connell’s site, Blogging Wizard, The Blogger’s Guide To Optimizing Images For The Web, I realized that I have not been optimizing my images as much as I should be.
Sure, I’m aptly naming my images and adding alt tags to them. I’m also adding a description. But I rarely caption them, and I keep forgetting to compress them before I upload them to my website.
I knew I needed to change this, especially the part about compressing them.
Why?
Images take up space on your server. They also can slow down your website loading speed.
This is why it is so important to compress your blog post images!
I then had a conversation on Facebook with Ashley Faulkes from MadLemmings. I’ve known this guy for years. In fact, we both began blogging around the same time. We met in a LinkedIn group called Bloggers Helping Bloggers. (When I first started blogging in 2013, I needed all the help I could get!)
In a recent conversation on Facebook, the subject of images arose.
I re-read Ashley’s post SEO Image Optimization: 10 Proven Ways To Boost Yours.
I then asked Ashley for some advice, because I stopped compressing my images long ago. (I found a plugin that would do it for me, but this is the lazy blogger’s way of fixing things… and it’s not always the best solution.)
So… I realized I needed a solution to fix my images. I certainly didn’t want to have to re-do all of the images on my website. This would take for-e-v-e-r!
Ashley told me that I could optimize all the images on my website by performing a bulk optimize action using a WordPress plugin called EWWW Image Optimizer.
So… I used the EWWW Image Optimizer to optimize 1177 images on my website. Yeah, almost 1200 images needed compressing! Ouch!
It took about 5 hours to do this… but I didn’t have to do a thing except wait. All I had to do was install and activate this plugin, then click two things.
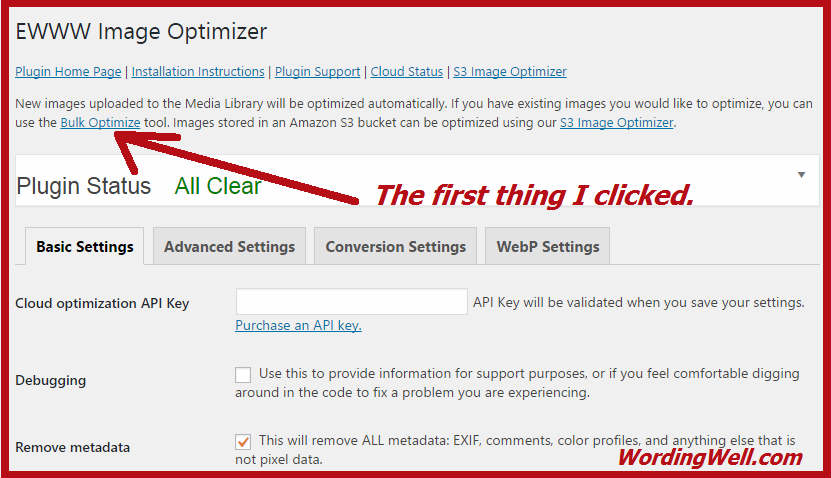
The following screenshot shows you the first thing I clicked. It was the Bulk Optimize option.

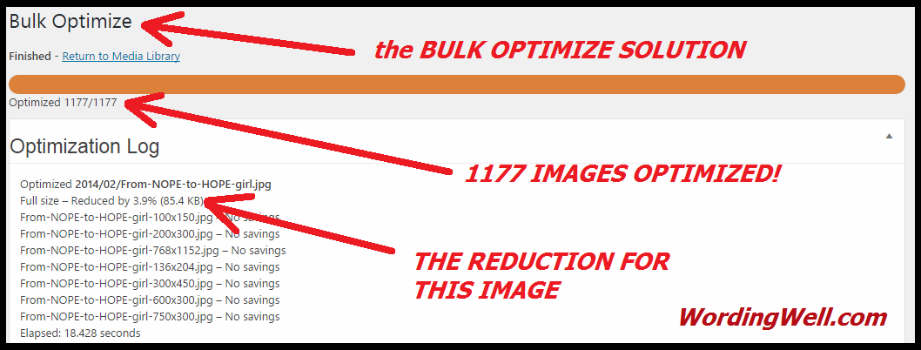
This next screenshot shows you the second thing I clicked. It is the Start optimizing button on the page you get when you click the Bulk Optimize link.

In case you are interested, here is some proof of how many images I optimized (1177!) and some samples of how much this plugin saved me in file sizes:

Although the above image shows a small reduction size for that particular image, not all images showed a small reduction.
The next screenshot shows a huge reduction, of 341.8 KB!

And this one shows a reduction of 218.6 KB!

Moving Forward with Image Optimization
Back in 2013, Ashley wrote a post called How to Make Your Blog Images Awesome: Even If You Aren’t Picasso. In this blog post, he explains how to create blog post images yourself. He also explains how to use Pixlr Express to compress images.
Back then, when I read that post, I was a fairly new blogger, I thought this extra step was a bit too much work to do… even though it’s not hard. So I did it for a few images, then stopped. I simply didn’t think it was a big deal to compress my images.
I know differently now.
So now I am going to make sure I both optimize AND compress my blog post images!
I will use Pixlr Express to do this. As I mentioned earlier, it’s not hard to do.
How to Use Pixlr Express to Compress Your Images (AKA the Tutorial I Promised You!)
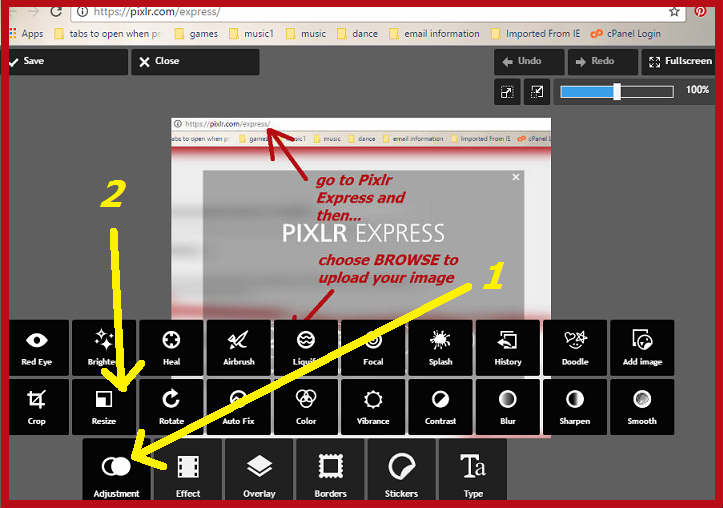
Open Pixlr Express in your browser.
Choose the Browse option. Then upload your image.

Resize your image if necessary. It is recommended that you make it smaller.
To do this, choose Adjustment and then Resize.

Then save your image.
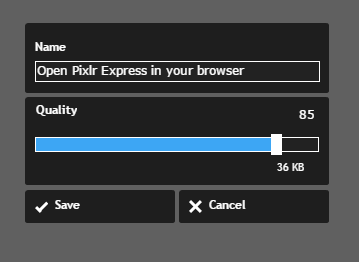
When you are saving your image, a box pops up.

Put your cursor on the white rectangular slider and move it down a bit.
You will see 2 changes occur: the number for the quality of the image will go down, and the number of the file size will decrease too.
It is recommended to choose a number between 60 and 70 for the quality. The image size will change according to this. Ashley says to aim for a reasonable file size with a quality above 50%.

Then just save your new image to your computer and upload this image to your blog post.
Learn more about optimizing your images from How to Optimize Images for WordPress Without A Steep Learning Curve.
Website Change #2: Increase Your Page Speed
Having a fast-loading website is beneficial for you because internet users now have a shorter attention span than a goldfish. Studies have shown that the average attention span has dropped from 12 seconds to 8 seconds.
In addition, when someone lands on your website for the first time, you have only a few seconds to capture their attention.
People have become so impatient that they don’t want to wait for web pages to load.
So your site has to be fast!
You need to speed up everything on your site – from page load times to the signup process to your shopping cart checkout. You need to both optimize your site and find a fast web host for your site.
How to Optimize Your Site and Make it Faster
There are 6 Tips for How to Improve Your Website Speed. This is basically all you need to know.
You also need to find a good host for your website.
I use Abivia Inc. to host my sites, and I am happy with them. They are a little more expensive than Bluehost or CanSpace, but I receive excellent support and service from them. (These are affiliate links, and if you purchase hosting from any of these companies, I will receive a small commission from them.)
You can search for a good host yourself… but I did a whole shitload of research on web hosts already. It took me weeks to put this hosting guide together!
Read An Informative Web Hosting Guide (to help you make that all-important decision).
GO BACK TO THE OUTLINE
Website Change #3: Add an SSL Certificate to Your Website
SSL stands for Secure Sockets Layer. What this does is provide an encrypted connection between your website server and your client’s web browser, allowing for private or sensitive identification information to be used safely and transmitted securely, without the risk of an attacker or hacker eavesdropping upon or tampering with the data being sent. (Such information can include social security numbers, credit card numbers, bank account numbers, etc.)
When you have an SSL certificate installed on your site, it will change your URL from http:// to https://.
And in the space where the URL shows up, a green lock will appear.
This is how you know if someone has an SSL on their site.
Why Do You Need an SSL?
1: You need an SSL to establish (or increase) customer trust.
Your customers need to trust you before they buy something from you. It doesn’t matter what you’re selling! If you don’t have their trust, you’re not going to make a sale.
Having an SSL certificate is particularly important if you are selling something on your website.
Read this to learn more about SSL certificates.
2: HTTPS is used a ranking signal.
Google will rank your site higher if it is a trusted site.
Google will rank sites that are secured higher than sites that aren’t.
Google will also index your pages by default if they are secured.
For more information on this, read Google’s article that describes HTTPS and best practices for using it.
You can also refer to Ahref’s article HTTP vs. HTTPS for SEO: What You Need to Know to Stay in Google’s Good Graces.
3: SSLs Boost Your Credibility and Sales Conversions
By using an SSL certificate on your website, your site credibility is boosted. Customers will not hesitate to give you their credit card numbers when they see the little green “lock” in the URL.
They know you can be trusted.
Research has shown that the use of SSL certificates improve business sales conversions, too.
In 2008, it was found that SSLs boosted sales by 30% and ROI (return on investment) by 48,000%.
In 2014, similar results were found for using Trust Seals, which are badges or images that can be displayed on your site to show that your website is legitimate, protected, and authentic.

Many Trust Seals exist, with the Norton Secured Seal (powered by Verisign) being the best-converting one.
Research has shown that multiple badges or seals convert best.
However, this research is more applicable to e-commerce sites than regular sites (such as mine).
That’s why I don’t display such trust seals here. Most of my readers know me and know they can trust me.
But my new visitors don’t know me at all!
How and Why I Installed an SSL on Wording Well
It’s no secret that I am a freelance writer and editor for hire.
I like making things easy for my clients, and so I installed PayPal buttons on my site to make paying me easier.
Because clients have the option of paying with their credit card, I wanted to prove to them that my site is trustworthy, that they won’t have any problem if they order using my PayPal buttons, and so I decided to install the SSL on Wording Well.
But I’m not techie… and so I had help doing this.
I did some of my own research and talked to my hosting company, too. At the time I wote this post, I ws using Abivia as my host. I know the owner, Alan Langford. I am friends with him on Facebook, too. He has always provided me with excellent service and he even helped me one-on-one with some technical things I could not do myself!
I also regularly get help from another Facebook friend, Shahid Khan. This guy is totally amazing, super-smart, really techie, and a life-saver when it comes to tech stuff. Shahid has fixed several of my tech issues, including 712 crawl errors I got after switching themes!
You can hire him through his website, PBN Magic. Or you can message him on Facebook.
When I received an email from Abivia saying that I was being given a free SSL certificate, I contacted Shahid to help me install it on my sites (because, as you know, I’m not techie!).

This was back in October 2016. I was actually sick with a really bad cold then, which lasted about 5 weeks.
Anyway, I was able to sit back and let Shahid work his magic.
Poof! The next thing I knew, I had a little green lock in my URL!
Since writing this post, I switched hosts. I now use CanSpace Solutions (aff link), and they also made my site SSL certified. 🙂
How You Can Get SSL-Certified
There are many different ways you can get SSL-certified.
1: Contact your hosting company and see if they offer this service to you.
2: Visit Let’s Encrypt. You can read about this and get a free SSL certificate there.
3: You can search for others who also offer free SSL certificates. You can even learn how to install them yourself (if you’re techie!). This site offers both of these things!
4: You can use the Really Simple SSL plugin to help you install it on your site. But you will need to get an SSL from somewhere else first.
5: If you are non-techie (like me), then I would recommend hiring someone to help you… like Shahid Khan. The guy is awesome!
6: If you are techie, you can use the BONUS section that is included in the PDF version of this blog post. Just click on the yellow box below to get it!
It was shared in a secret group on Facebook (which I am a part of, although I don’t know why, because I don’t understand all the tech talk that happens there!) and I was given permission to use it as a bonus to give to you! It was contributed by Nirmal Sarkar of HiTricks.
Website Change #4: Ensure You Are Using a Responsive Theme
If you are using a responsive theme, then your site will be clearly visible on all devices — phones, tablets, iPads, and computers.
To check if your theme is responsive, you can test it using any of these tools:
Do you have a responsive theme?
What type of home page do you have?
Have you ever experimented to see whether a static page is best?
Do you have “extra” widgets that could be removed?
Are you going to clean up your sidebar?
To answer these questions, read:
Website Change #5: Delete Pop-Ups to Avoid Penalization from Google
Google decides the fates of our websites… with their algorithms.
Every few months, Google updates their algorithms in an attempt to show others which websites are the best.
Let me give a brief history of Google before we get into why you need to delete your website pop-ups.
According to Google, “Google exists to provide the world’s best Internet search experience.” That’s why, back in 2000, Google launched its toolbar. Between 2000 and 2005, an influx of information was published on the internet, and people began blogging on their own sites. In 2005, Google introduced XML Sitemaps. In 2010, Google realized that a lot of webmasters were using black hat tricks to rank their sites, so Google decided to start penalizing them, and did so with their 2011 Panda algorithm update. This update hurt many webmasters by de-ranking their sites. (They deserved it!)
Since then, Google has released many updates.
Many of these updates hurt bloggers, even white hat ones! (It is hard to keep Google happy.)
Now, every 3-4 months, Google updates its algorithms. The last update was the Penguin 4.0 update on September 23rd, 2016. The next one will be on January 10, 2017.
These updates affect all bloggers and webmasters. Sometimes positively, sometimes negatively. It depends on how good of a webmaster you are, and if you comply with the “rules.”
If you remember, in April 2015, Google updated its algorithm to include mobile friendliness as a ranking signal.
I wrote about this mandate in March 2015.
As I mentioned earlier, Google’s algorithm update in January 2017 is going to penalize websites that have specific types of pop-ups.
Many people have written about what this means.
Essentially, what is means is this:
If you use pop-ups on your site (to gain new subscribers, for example), you are probably going to be penalized for it.
Google wants us to make our websites more user-friendly. (And we all know that pop-ups are annoying!)
Google has been calling these pop-ups “interstitials,” and their upcoming update is going to focus on websites that use three types:
1: pop-ups that cover the main content after the user navigates to a page from the search results (either immediately or while the user is browsing the page)
2: stand-alone popups that must be dismissed before accessing content, and the use of a layout where the popup mimics the above-the-fold content but
3: the use of a layout where the popup mimics the above-the-fold content but where original content has been inlined underneath the fold
For an image showing samples of these types, visit Google is Cracking Down on Intrusive Mobile Pop-Ups: Here’s What Marketers Need to Know.
The only pop-ups that will be allowed are:
1: pop-ups that ask you to verify your age (or manage legal obligations such as cookie usage)
2: login boxes for pages that are not indexed
3: banners that use a reasonable amount of screen space and are easily dismissible
Webmasters (oh, I hate that word used to describe us!) are going to have to make some serious changes to our websites. Most of us use a pop-up of some kind!
What are we to do?
Solutions to Avoid Penalization by Google:
According to Google’s New Popup Penalty & What it Means, we need to start putting our opt-ins in other places on our website.
- We can insert a link directly in our blog posts to our “offer.”
- We can use a “sticky widget” to display our “offer.”
- We can put a signup footer across your website that contains a strong call-to-action.
- We can use non-intrusive banners at the top or bottom of our website that won’t interfere with our users’ website usage.
Your Webmaster Responsibilities
As a webmaster or blog owner, you have many responsibilities.
It is up to you to ensure the smooth operations of your site… from optimizing your images to increasing your page speed to increasing your customer trust by adding an SSL certificate to your site to using a responsive theme to eliminating pop-ups.
But if you do all of these things — and you do them well — then you will get more traffic, please your users, acquire loyal readers, increase your customer trust, make more sales, and avoid any kind of penalties from Google.
 And don’t forget that I’m a a freelance blogger, writer, and editor for hire. (And an author who can help you create an e-book to give away on your site, sell, and even turn into a print book… to help you earn passive income.)
And don’t forget that I’m a a freelance blogger, writer, and editor for hire. (And an author who can help you create an e-book to give away on your site, sell, and even turn into a print book… to help you earn passive income.)


Hey Lorraine,
Thanks for your in-depth informative article about new trends in web design. I really appreciate you. I am going to implement these changes as you described in your article.
M. Hridoy recently posted…How to convert HTML template to WordPress theme
You’re welcome and I am glad they helped!
Thanks for the Guide. I should do some Changes on my blog.
Ashish, I am glad I inspired you to take some action and improve your website! Good luck to you!
Hi,
I have never use EWWW Image Optimizer, now I am going to try it. One month ago I have installed SSL certificate.
Any tips for combining all css file in one file.
Thanks
Louis Cook recently posted…Ecobee vs Nest Thermostat Comparison – Which One Is Right For You
You’re asking the wrong person about CSS. Sorry I cannot help you with that!
really impressed with the way you have explained the things in your blog.
Thanks, Rishabh. 🙂
Thanks for sharing this amazing tutorial. I’ve done everything you have told in this Article. Everything explained in details with images. Thanks 🙂
That’s great to hear, Deeraj!
You’re welcome! 🙂
Hi,
Site speed is the most important thing while considering user experience as well as SEO. Images take a lost of time to load so its better to concentrate first on optimising images and then concentrating on other aspects.
Thanks for the share.
Harish, I agree with you on the site speed issue. I just had a guy improve the speed of my site. 🙂
And images take up a lot of space. It’s best to optimize them right away!
Amazing post!! I am going to share this with our digital marketing trainees, and I am sure this is going to be very helpful for them to understand how to improve a website’s UX and technical things to get most out of it.
I personally have one question. Do you really want to recommend those free SSL?
Thanks for sharing.
Samy Jan recently posted…YouTube Marketing Training India to Create YouTube Super Heroes – PromozSEO
Samy Jan, thanks for sharing.
Any SSLs are ok.
Great article. I use EWWW Optimizer for optimizing images, WP-Rocket for Pagespeed and Let’s encrypt SSL for https. Although it’s WordPress and it is quite easier setting up.
Mehul Boricha recently posted…How to Grow Your YouTube Channel Using These 3 Strategies
Hi Mehul.
I totally agree with you — WordPress makes things so easy for us! I love using plugins that save us time and help us in many ways. 🙂
I had a blog on the Blogger platform and I disliked it. I think it is because I learned how to use WordPress first. I’ll never go back. I’ll stick with WordPress all the way!
Thanks for visiting, and for your comment. I hope to see you again soon!
This is an awesome article. You have researched well on this topic Lorraine! I have read this post a while ago, but forget to drop a comment.
But this worth for a comment and share. I have already shared this article on my FB timeline.
Great work. Thank you for sharing.!!
Pawan, I saw that you shared it. Thank you for that! 🙂
I hope you made these changes, too!
Yeah, I have done this on my site.
Awesome! 🙂
Thank you Lorraine Ma,am for your wonderful article! I am looking forward to Some changes on my blogs and your article make it very simple.
I can’t wait to begin! You really inspired me!
Saurabh, that’s good to hear!
I wish you the best with your blog!
Hey Lorraine
Thanks for the amazing Tips !
But I would like to say that SSL is not necessary for normal blogs as it slows down our websites, so I would not be working on it in any case, but all other points are worth working.
So, keep up the good work.
~ Jelina
Jelina, if you are selling something directly from your website, it is good to have the SSL installed.
Otherwise, you’re right — it is not really necessary.
Good luck with your site!
Hello dear friend,
This is a nice post we could use to improve our blog signal this coming year.
I haven’t tried ewww optimizer, but i am using yahoo own smush it and wp-optimizer for my blog and they also do work like charm 😉
Have a beautiful weekend start…
Hi, Babanature. Thanks for visiting. (Btw I am glad you are ok.)
I hope you stay well and keep on blogging. I know you are a busy guy and run businesses too.
Stay well, and try the EWWW plugin just to optimize your existing images! I think you will like it.
Very Informative Lorraine,
The best in the list you said is “Adding SSL Certificate”. This step doesn’t only offer security on your website against hacker but also can offer a boost in ranking on google. You know SEO as well. . . that is a good thing too. Kudos to you.
Mike, that’s one of the reasons I added an SSL certificate to my site! 😉
Thanks for visiting and commenting. Good luck with your site!
Yay! Lorraine,
This post is very vital and has helped a lot, to be honest. The changes listed here are awesome ones that every blogger should make it a point of duty that they do as the clock for 2017 ticks so fast.
I liked the “Solution to Avoid Google Penalization” and I must say, great work here. You did good by sharing to help newbie and probloggers in this great community.
Thanks,
Prince
Hey, Prince, thanks for stopping by. These tips are super-useful, and I’m glad you found them valuable.
Good luck with your website in the new year! 🙂
Thank you!
You’re welcome.
I often say I was a card carrying luddite, before I became an author.
Information like this is so valuable to me, it really makes a difference.
Thanks for sharing.
William, there is always something to be learned! 😉
Good luck in 2017, moving forward. 🙂
Wow, Lorraine! Thx so much for the detailed post you have given us. I am definitely going to ask my webmaster about the image optimization plug-in, as like you, I have not been optimizing my photos before uploading them to WordPress and I’m not sure if that is slowing down my site. Thanks again, and happy holidays!
Doreen, you’re very welcome. I am glad you found it useful.
It seems like many of us need to make some changes… as webmasters. 😉
Good luck with speeding up your site, and happy holidays to you, too! 🙂
I blog, but I am not a website master by any stretch. I’ve been trying to work with a tech person on website issues such as you listed. So far the only thing we’ve accomplished is optimizing photos, which decreased the size of my site and sped it up a bit, but we’ve got a ways to go. Thanks for the reference points.
RoseMary, I laugh at the term “webmaster,” as I hardly think of myself as such a person!
I’m right there with you… I’m a blogger, not a webmaster! LOL
But the truth is that we ARE webmasters if we own a website. (Yeah, hard to believe, right?)
Anyway, it is great to hear that you have already optimized your images. I hope you are able to do the other things mentioned… eventually.
But do them soon! Your site will be better off. 🙂
Well, detailed post indeed!
Learned a lot of information from your post. Thank you for sharing.
Will work out the changes required. Have shared it ahead for the benefit of other Bloggers too.
Sushmita, thanks for your comment. All the best to you with your site!
Thanks for sharing! 🙂
Hi Lorraine,
It looks like that I must make few changes to my blog. And Must say that you have shared some amazing content.
Thanks for the share.
Have a good day.
Harry, I just heard something interesting. Google is going to eventually mark all non-https sites as bad!
See http://madlemmings.com/2016/12/13/https-seo-wordpress/ for more information.
You should definitely get moving on that SSL certificate now. The sooner, the better.
Good luck with your site!
Thanks for the detailed post. I’ve learned a lot about SSL. Before reading this post, All I knew about SSL was that SSL is important for e-commerce sites.
However, SSL Certificate is necessary for the bloggers right now. What you say on this ?
Nikhil, it’s important to have an SSL certificate if you are selling ANYTHING from your site.
By having one, you increase customer trust. (And your site is ranked higher too.)
Hello, Lorraine!
Wow! I have so much to do at my end.
Your post is filled with the actionable advises that we all have to certainly act upon.
First is the page speed thing and secondly, the main thing is SSL certification.
And I am glad that I use the image optimization plugin and external methods from day one of my blog. 🙂
I am saving it up at my end. And will do them really soon.
Thanks for putting up for us!
~ Adeel
Adeel,
These changes are important for any blog, and the sooner you make them, the better off you will be.
Keep in mind that once they are done, you don’t need to worry anymore!
It’s great that you’re already using the image optimization plugin already. Don’t forget about the algorithm change next month, though!
Hi Lorraine,
How Are You? Hope You Are Good 🙂 Wow, That’s Great Informative Article, very Long Writing, and Awesome points Sharing Out, Thank’s a lot Keep Up The good Work,
have a lovely Night 🙂
Muhammad,
I’m great, thanks.
Thanks for stopping by. I hope you found this tips useful and are going to make some changes to your website as a result!
Hi Lorraine,
That page speed is a biggie. For me, it comes down to clarity. When you streamline your site, trim fat and make investments in your blog speed you will naturally create an awesome experience. For you. And for your readers. I deleted many thin posts, invested in a CDN, got my developer to build me a new, quick theme and also have him do all that image crunching stuff. My blog is legitimately fast now. On mobile. On laptops. Even in places where connection speeds aren’t too hot, my blog is cooking. What a difference.
Super tips here.
Ryan
Ryan, you’re lucky that you have a developer to do all this for you!
I’ve been doing many things myself… only getting help when I truly need it. (I’m not very techie, so I have to hire others to do those techie things for me!)
Yes, I agree, page speed improves EVERYONE’S user experience!
I DID have my site hooked up to Cloudflare for a while, but I had some issues and so I unhooked it. Then I installed the SSL certification. (Okay, I didn’t actually do any of this… my web guys did!)
But I’ve noticed my site is not as fast as it used to be. So I’m going to look into ways of making it faster.
On mobile, however, I like how my site looks. And loads.
So I’m okay there!
Thanks for stopping by and commenting. And sharing. 😉 I appreciate it!
Hi,
I added https to my site after reading this and Thank you for this great post.
Hi, Adarsh.
I’m glad I could spur you on to do that! Congratulations!
Hey Lorraine,
Wonderful post with excellent tips.
I think some of the above given point are really indispensable to be implemented to make the website for reaching the great extent!!
Thanks for revealing these success secrets of website!!?
Sathish, I’m glad you liked it.
Thanks for your comment.
Do you have SSL certification on Traffic Crow?
Great tips, i’ll surely work on them. Thank you
You’re welcome, Emmanuel. Good luck!
Thanks author for detailed description of all points. But I’m thinking it is not possible to add an ssl now for my blog.
Adeeb, if you are selling anything from your site, it’s a good idea to install an SSL.
Hi Lorraine,
Thanks for those tips and the reminder. I’d heard about them vaguely and then pushed them to the back of my mind 🙁
I’m delighted that those rotten pop-ups have to go. They drive me nuts!
Of course I don’t consider MY pop-up intrusive LOL Double standards maybe. Hope it’ll be OK – it just pops up in the bottom right hand corner every so often. (I wonder if frequency of appearance is a significant factor?)
The SSL certificate I’ll have to look into – thanks for the reminder.
Joy – Blogging After Dark
Joy, I have to admit that pop-ups drive me bonkers, too.
I know I have to remove mine from this site… soon!
Sliders might be a different. I’m not entirely sure… yet. I guess I’ll have to wait and see!
As for the SSL certification? I’m glad I could help!
Hey Lorraine,
This was a great write up.
Looks like I’ll have to get rid of my pop ups which I planned on doing anyways. For some reason they’re not working right. This will sort of “force” me to do so.
Also I need to speed up my page a bit. I’ll check out the link you shared on your page to see if there’s anything I haven’t done yet so far.
This was definitely agreat, in depth article and I’m sure many will appreciate this information.
Thanks for the share Lorraine! Have a great weekend!
Sherman, Google is forcing us to become better bloggers and webmasters! LOL
You can also use Pingdom to test your site.
I forgot to mention this.
I’m glad you enjoyed this article. Thanks for stopping by and re-connecting with me. It’s been a while! Talk soon!
Hi Lorraine,
It is always good to improve website or blog speed for the sake of good user experience and also SSL certificate is good. Google has also talked about these parameters as ranking factors.
You have real nicely shared the tips in details.
Thanks for sharing.
Hi, Gaurav.
Thanks for the comment, and for stopping by.
Ranking is important for many bloggers, and I’m glad you are paying attention to these points.
Hey Lorraine,
Super helpful post here and thanks for the links – much appreciated!
Good to see you’re on SSL now. Have you noticed any significant impact to search engine traffic since the switch?
I’m going to have to switch sometime soon. The process of doing it now is far easier than it used to be – LetsEncrypt is a game changer. The only issue is the time it takes to re-index and re-asses our URL’s.
The ranking benefits are negligible for SSL from what I can see, but the trust factor is huge. And that’s only going to get more important when Chrome starts displaying unsecure site warnings in the future.
One quick note about the popovers:
The anti-popup update in January is targeting mobile popups only, so they can still be used without issues on desktop (at least for the time being).
Tools like Thrive Leads and OptinMonster have the option to stop popovers from being displayed on mobile entirely, while still displaying them on desktop.
That said – there are plenty of other ways to build an email. Sticky footer/header opt-in forms, content upgrades and all that sort of stuff will likely be used a lot more.
Cheers,
Adam
Adam, thanks for visiting. And you’re welcome for the links. Your posts (including Ashley’s guest post) are super-helpful.
I’ve actually heard that Thrive Leads is updating their plugin to accommodate Google’s update.
In fact, Mary Jaksch from Write to Done told me about this in the A-List Blogging Masterclass group on Facebook.
Their post is called Google’s New “Mobile Friendly” Rules for Opt-in Forms (& How they Affect Thrive Leads).
I’m sure bloggers will become more innovative when building their email lists now! (Or, at least they will, in January!)
And content upgrades are being used more and more. Even I am creating them now! 🙂
I wish you luck with your SSL installation!
Talk soon!
Sure thing, Lorraine.
That’s awesome news – I’ll check out that post you mentioned in a moment to see what they’re up to.
Great point – I think they will!
Thanks for the luck 🙂
Talk soon,
Adam
Adam, if you use Thrive Leads on any of your sites, that post is definitely worth checking out. I think they might even upgrade your plugin for free.
For a wordpress image optimizing use WP Smush plugin. I don’t believe that SSL is need in a common website,and it slows down your website also.
Everyone has their own opinion of which is best.
I also used the WP Smush plugin, but it didn’t have the Bulk Optimize feature, so I deactivated WP Smush and activated EWWW to bulk optimize my images.
Moving forward, I’m not sure which one I will continue to use…
As for the SSL issue? I installed it because people buy my services from my site. And soon they will have the option of buying a book (from one particular post only).
So, to increase customer trust, I secured my website with an SSL certificate.
It’s true that hobbyist bloggers don’t need it.
Thanks for chiming in!
You are welcome. Wp Smush has bulk optimization, and every time I check my website on GTMetrix or Google Pagespeed, I have no issues at all with my images.
Fabulous! 🙂
Hi Lorraine,
What is the difference between SSL and 301 redirections?
Why we can’t apply 301 to move our site on https. Hope I got the right solution from here.
Oh my gosh, you’re asking the wrong person!
I am NOT techie!
Ask Shahid. I am sure he will know. That guy is a genius.
You can do it via your server. These won’t be 301 redirects, but this works similarly.
However, be careful when doing this, your browser is keen on remember https vs http, and debugging is pretty hard.
Use this tool to debug : https://www.ssllabs.com/ssltest/
Thanks for this, Jean-Christophe!
I don’t know Sahid. Can you please help me to contact with him?
Yep. There is a link to his Facebook profile in this post. Under the SSL certificate section.
🙂
Awesome post Lorraine….!!
You really rocked it…
This is the guide which every blogger should read right now. Yeah I know you are the best.
So I just wanna say thanks to you for such an amazing post.
Gladly shared in my Blogging circle 🙂 <3
Thanks, Hemant. It’s much appreciated.
It’s a must-have for all bloggers, especially now, due to the upcoming update in January 2017.
Hi Lorraine, thank you for this in-depth tutorial. Great to see that you followed up our Facebook discussion with such an important article. Now I don’t have any more excuses to optimize my images 😀 😀
I already have an SSL cert (using the magical LetsEncrypt service).
Regarding the popups, I’m pretty happy to read that google is penalizing full-page popups. They are so annoying. I know that we need to collect leads for our marketing, but being so aggressive is sometimes bad for the industry.
Jean-Christophe, I totally agree with you. I HATE pop-ups, especially when I’m looking something up on my phone. You can’t even close some of them. It’s so frustrating.
Recipe sites are the worst for these, too, I’ve noticed.
By the way, our Facebook discussion prompted me to write about this stuff. And what worked out really well is that I wanted to write about my SSL certification ever since it happened in October, but I was too ill to do it, so I included it here!
Thanks for commenting. I will be by your blog soon to reciprocate, because that’s what I do. 😉
Hey Lorraine,
Website speed is one of the most important factors. Whether you focus on the SEO or the user experience, page loading time should be less.
Adding the SSL can be really effective. You won’t get any unwanted malware about even ranking can be improved.
You have added the value in the content here.
Thanks for sharing with us.
~Ravi
Hi Ravi.
I hope you follow these tips on Blogging Love!
As a fellow blogger, I’m sure you will. 😉
Best for me, I think I have to make some changes on my website and these are helpful tips that every webmaster should implement on their sites.
Even I have to make some changes, James.
I have to get rid of my pop-ups before I am penalized!