Last Updated on: February 10th, 2018

This tutorial will tell you, step-by-step, how you can highlight specific text in your blog posts, and provide you with 4 different methods on how to do this.
Pick the method you like best!
Highlighting text by using code (methods 1 and 2, below) is something I learned from Dear Blogger, AKA Greg Narayan. (He was my first freelancing client… and he taught me a lot!)
As a self-proclaimed non-techie, I thought this would be difficult to learn, but it wasn’t as hard as I thought.
As long as you know the difference between the Visual Editor and the Text Editor, you’ll be able to highlight some text, too!
Most people generally work in the Visual Editor because it makes things easy to see.
They don’t want to see the “behind-the-scenes” happenings. They just want things to look nice.
For example, when I bolded the above sentence and the words “Visual Editor,” I did not see the behind-the-scenes insertion of the <strong> opening and closing tags. That’s because I’m currently writing this in the Visual Editor.
However, if I was writing it in the Text Editor, I would have. 😉
Now I’ll tell you how I added the yellow highlighter to the above text.
Steps to Follow to Highlight Text: Method 1
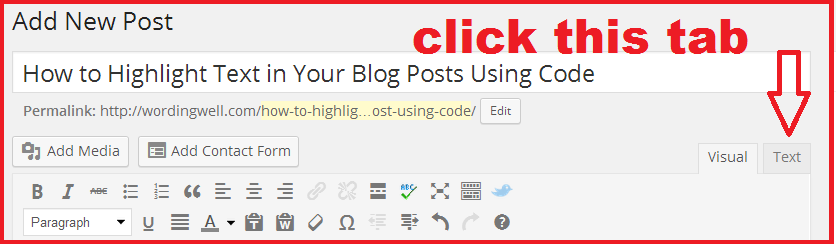
Step 1: Switch to the Text Editor
This simply involves clicking the tab that says Text.
Step 2: Find the text in your post that you want to highlight and insert the following piece of code below it.
Note that I’ve made things easy for you — you can simply copy the code from this blog post. (If you’re wondering how I did this, I used a special plugin called SyntaxHighlighter Evolved. Greg told me about this, too.) 🙂
Here is the code you need:
[html]<span style=”background-color: #f9eb20;”>;THE TEXT YOU WANT TO HIGHLIGHT<</span>[/html]Step 3: Using your mouse, highlight the text that you want to highlight, then right-click and choose the CUT option.
This is the easy part.
Step 4: Inside the piece of code you just inserted, use your mouse to highlight the text that says THE TEXT YOU WANT TO HIGHLIGHT and then right-click and choose the PASTE option.
Step 5: Click back to the Visual Editor to see the awesome results. Your selected text will now be highlighted in yellow.
You can preview this by saving your post and then clicking the Preview Post option.
Method 2: The Easier Way to Highlight Your Text
This method might be easier for you to understand.
Simply insert the opening part of the code before the text that you want highlighted and then insert the closing part of the code after it.
The opening part of the code:
[html]<span style=”background-color: #f9eb20;”>[/html]
The closing part of the code:
[html]</span>[/html]Note that you don’t need to understand coding in order to do this!
I don’t understand code. It’s all Greek to me! However, I was able to follow these simple steps in order to highlight text whenever I want to.
(Note: You should also insert Tweetables into your blog posts… like I just did. I am using a plugin called TweetDis (aff link) which you can buy, or you can also use the Click to Tweet plugin, which is free. And if you have a free blog (on WordPress.com), you can use 10 Easy Steps to Inserting a “Click to Tweet” link in your blog posts!)

Method 3: Use Plugins
If you are not blogging on a free platform and are using self-hosted WordPress, you might want to use a plugin to help you.
Here are some that will do the trick:
- CKEditor For WordPress (This plugin replaces your default editor with one that will give you the option to highlight text. It can do a few other neat things, too.)
- RAD Text Highlighter (This plugin lets you put the text you’d like to highlight in between two shortcode brackets, and it then automatically highlights the text.)
- Shortcodes Ultimate (This plugin lets you create tabs, buttons, boxes, sliders, responsive videos and much, much more.)
Method 4: Edit Your CSS
If you are technically adept at editing CSS, you can follow the steps outlined in either this post OR this post to help you. (I won’t pretend to tell you that I understand this method because I don’t.) However, the steps are clear in both of these posts and pretty much tell you the same steps to follow.
I’m not techie, so I don’t do this.
Changing the Color of Your Highlighter
If you don’t like yellow and want a different color (or want a different shade of yellow), all you have to do is find the code, called the “hex code,” for the color you want.
The hex code consists of some numbers and letters. Simply replace your preferred hex code in the code you inserted. You’ll notice that the yellow color is denoted by e5ed09.
You can find other colors by using a hex code generator.
Summing Up
Now that you know how to highlight text in your blog posts and are able to select the colors you want to use, you will be able to highlight text in your blog posts. I hope you have fun with it. Just don’t overdo it.
You should only highlight really important points or points that you want to stand out from the rest.
Happy highlighting!
I’d appreciate if you shared this post to help me get the word out about this new website. Thanks!
Also, don’t forget to grab your free ebook: 20 Blog Post Must-Haves. A link will be sent to you once this form has been submitted!
~Lorraine Reguly, freelance writer and editor for hire, and owner of Wording Well.

By the way, I will accept donations if you feel like thanking me for this information!




Could you please tell me how to identify blogs related content?
Jeyaraj, I’m not sure I understand your question.
In WordPress, there is a plugin that you can install on your site to list your related content.
You can also simply add your own links to your blog posts that talk about related things.
Is there anything else you want to know? Please reply if there is!
Hey Lorraine..!! This is an awesome post, you really rocked it.
The codes you have mentioned really works and the plugins are also very cool.
So I just wanna say thanks to you..!!
Thank You… !!
Hemant, thanks for the compliment. I know they work! LOL
You’re welcome!
(BTW, get yourself a gravatar pic…)
Thanks for the tip, Lorraine. I’ll have to give it a try the next time I post something and want to highlight it.
You’re welcome, Bijoy. Let me know how it goes!
Hi Lorraine, I found you through your guest post at Harleena’s blog. I really like this article, it explains the various ways to highlight and how to use highlighting effectively. I knew most of how to highlight but never really thought to use it in my articles.
You’ve opened my eyes to a new way to let my readers know, “Hey, this is important!”
Thanks for this great explanation.
Carolyn, it’s nice to meet you. I try to explain things in layman’s terms, and have written a couple of really good posts for bloggers, including a coding tutorial on page jumps! (find it at http://www.dearblogger.org/create-page-jumps-with-anchor-tags)
I like the highlighting idea, but confess I don’t use it that often. Not too many people use it (from what I’ve seen) and so it will help you stand out from the crowd… if that’s one of the things you are trying to accomplish. At the very least, it might make you look like a shark. 😉 Plus, it will help your readers. Another win!
Thanks for your comment. I appreciate you taking the time to leave me one. 🙂
It is very informative and explained post for highlighting text.
I actually do not know anything about coding but now i am confident I can follow these steps.
But this seems to be wordpress…. what about blogspot can we do this there as well?
andleeb, you can code over in Blogger (blogspot blogs) the exact same way. Code is html language, understood by the internet, so it does not matter where you do it! 🙂
The great thing about my tuturials is that they are written for the lay person (like you or me). I’m not very technically adept, and so when I explain something, I do it in such a way that it is easily understood. Best of luck with your highlighting efforts!
(If you happen to highlight something, let me know so I can take a look!)
Hello Lorraine,
Very nice and useful tips, thanks for that 🙂 I dont know which method i should say easy because all of them are quite easy to use, and anyone can use it without any technical knowledge of CSS And HTML 🙂 I have a question, which software do you use for “Arrows (in red color)” and boxes (at the top you highlighted the image in red border and an arrow”. Many Thanks !
Anil
Anil, I’m glad you enjoyed the post. I hope it helped.
As for how I got the red arrows and box, I simply used the program called “Paint” that is installed on my computer. I used the shape of a rectangle for the border (using the colour red) and then the arrow shape to do the outlined arrow. To make the straight arrows, I used the single line, multiple times.
Paint is a free downloadable piece of software that is installed on most PCs.
To take the pictures of what’s on my computer, I used the “Snipping Tool.” It’s also installed on my laptop.
Have fun!
Lorraine, Thank you so much for the reply.
Was it Paint tool ? I cant believe it :s never thought that paint can do so much creative work. Thanks again !
Well, i was browsing yesterday for some capture and annotation softwares and found awesomescreenshot dot com. i just used it now and it worked quite well. You should Try it out. Lol, let me clear you one thing, I am not selling anything 😀 just thought to recommend you this software. Thanks again for the wonderful post, make my life easier 😀 Cheers !
Anil
Yes, it was the Paint tool. It’s great! 🙂
Thanks for the tip, Lorraine. I’ll have to give it a try the next time I post something and want to highlight it. I need to get busy and post something new anyway. I’m so bad about putting my blog off and doing other stuff!
donnajeanmcdunn recently posted…VISIONS: THE NIGHTMARES SERIES-BOOK TWO
You’re welcome, Donna Jean! I hope you’re able to use this. When you do, let me know so I can check it out!
I am saving this information and will try it soon.
All you really need to do is save the code. Here’s what I did: I created a new file in Word and called it “Code to Use.” Whenever I come across a new piece of code that does something neat, I add it to that file and label it. Then, when I want to use it, I simply copy it and put it into my blog post. This strategy may work for you; I plan on doing another tutorial (or two), so you will likely add it to it!
I hope you are able to highlight your text now! Have fun!
Lorraine, I do the exact same thing – I too have a word doc with pieces of code I regularly use – buttons shortcodes for one blog or another, click to tweet links, etc. 🙂
As for your post – what is Greg doing to you that you now make coding tutorials? LOL One thing struck me as odd though – usually the opening and closing tags for such alterations are and respectively and you have some odd symbols there… Was it a copy-paste mistake or am I confused?
Great post – buffered it 🙂
Diana recently posted…Work Life Balance – 4 Proven Tactics for Freelancers to Achieve It
Hm, see? Since it’s code – it disappeared from my previous comment – maybe that’s the reason why you have escape characters in the first place but so that I don’t sound like a crazy lady, just to clarify I tried to type above as opening tag and as closing tag without the spaces 🙂
Diana recently posted…Work Life Balance – 4 Proven Tactics for Freelancers to Achieve It
I hope you can see the code properly now. 🙂 And thanks for sharing this post, Diana! If you have any further problems, let me know!
yesss, that is what i attempted to write in my comment indeed (the span thingy) – thanks, Lorraine! 🙂
Diana
Diana recently posted…Improve Your Website – First Order of Business
Hmm. I just updated this with the nice-looking code (which is correct) and I am not sure what happened for the code to change. It is correct now, I assure you!
Greg had nothing to do with me doing a coding tutorial other than helping me. I first saw some text highlighted on Ana Hoffman’s blog in one of her guest posts, and so I asked Greg how it was done and he told me “through code,” which he then taught me!
As you know, whenever I learn something cool, I pass this info on to my readers. Since many of them don’t have self-hosted blogs, I am always looking for ways to help them. Obviously, plugins are not an option for them. Now that I have my own site, I can see how helpful it is to use plugins, but I try to reach everyone when I post a post for the masses!
Powerful you are, with your new site.
Always happy to drop some blog knowledge.
The question remains, what info exactly should we highlight?
G-reg recently posted…19 Dos and Don’ts to Help You Juggle Work Life and a Blog
Greg, I love feeling powerful! 😉 Don’t you?
The information that we should highlight are the key points that we want others to notice and pay attention to; information that is more important than simply bolding or italicizing.
Highlighting can also be used to give a new look to – or to enhance – your blog posts. As long as it serves a function, highlighting should be used.
Great tutorial, Lorraine 🙂
I use a separate plugin for this (yeah, it’s best not to have a plugin for a task as simple as this) called Shortcodes Ultimate. I am using the plugin for other things, so it’s not too bad.
It also comes with other features, such as in built support for Fontawesome icons. So, it’s a great deal, at least for me.
Anyways, thank you for sharing this! Appreciate it 🙂
Jeevan Jacob John recently posted…Want to be more Creative? Just be bored!
What else does that plugin do, Jeevan? It sure sounds interesting!
Thank you from me too. 🙂
I was needing something like this last week and never found it.
Better believe I’ll use it now! LOL
~CeeLee
CeeLee recently posted…Why My Creativity Really Wads My Undies
That’s great, CeeLee! Glad you found it helpful!
This is awesome! I’ve always been intimidated by coding, so this should give me more confidence to start learning some. Thanks!
Well, if I can do this, surely you can, too! 🙂 Remember, I’ve always maintained that I’m non-technical, so learning something easy like this was great. Plus, once you do it a couple of times, it just gets easier! Best of luck to you!