Last Updated on: January 29th, 2021

You only get one chance to make a good first impression.
Your website is your virtual calling card, and making it great is up to you.
Your success depends not only on your readership and your engagement level, but also on its appearance.
When deciding on your website’s appearance, you need to take the following three factors into consideration:
- the theme you use
- your home page
- which widgets you should display — and when and where
Factor #1: Choosing A Responsive Theme
It’s no secret that advances to technology now dictate how we use the internet these days. Many people are using their smartphones to access their email, blogs, and social media accounts. Therefore, it is important that your website uses a theme that is RESPONSIVE.
Plus, in April 2015, Google made some changes to how websites are ranked.
If you are using a responsive theme, then your site will be clearly visible on all devices — phones, tablets, iPads, and computers.
Check the Mobile-Friendliness of Your Site
To check how your site looks, you can use a tool such as try Matt Kersley’s Tool, which shows you results for 5 different-sized electronic devices. Just enter your URL and let the tool do the rest!
The 5 different sizes it shows you are:
- 240 x 320 (small phone)
- 320 x 480 (iPhone)
- 480 x 640 (small tablet)
- 768 x 1024 (iPad – Portrait)
- 1024 x 768 (iPad – Landscape)
You can also use Mobile-Friendly Test.
Choosing a Free or Paid Theme
Should you go with a free theme or a paid one?
The choice is entirely up to you. Greg Narayan from Dear Blogger claims that buying a premium theme actually made him richer. He also thinks that paid themes make you look more professional.
Adam Connell from Blogging Wizard thinks so, too.
To help you earn more money with your site, here is a list of 17 Top WordPress Themes To Create High Quality Landing Pages That Convert.
And here is a list of 49 Best Premium WordPress Themes For Personal Blogs.
There are many excellent, free themes available from WordPress.org, however. The choice of which theme to use is yours.
I personally use a free theme on my author site but I bought one for my freelancing site, which leads me to my next point…
Test Your Theme On Different Devices… To Be Sure It Works
I purchased a theme for my personal/author site, Laying It Out There, but then I noticed that the menu bar wasn’t working properly when I viewed my site from my son’s smartphone.
Ugh!
So even though the theme is responsive, there was still an issue with the theme I chose.
From this experience, I learned the hard way that it’s important to test your theme on as many different devices that you have access to, just to make sure that it works.
Most do, but there is sometimes a bit of a learning curve with each one!
As a result, I decided to go with a free theme for my author site. I was able to contact the developer, too, to alter certain aspects of it, to customize it to my liking. You could likely do the same with whichever free theme you choose, if you go that route.
Some Theme Homework For You
Change your theme to a responsive one if you don’t already have one.
Try to access your website from as many different devices as you can. Ask your family and/or friends to help. (I don’t own a tablet, but my mother does. I also don’t own a smartphone… yet… but my son does. I’ve enlisted their help to test my new theme. I’m still not entirely sure I’m satisfied with it yet and so might change it again.)
Share your experiences in the comments, including any problems you ran into.
Factor #2: Choosing What To Put On Your Home Page
Some of you have websites whose home page is comprised of your latest X number of blog posts. Some of you have a home page that is static.
Which is best?
Well, the choice of having a home page or a static page is yours. There are pros and cons to both.
Some people think of their home pages as “landing pages” (even if they are not selling anything).
Let’s take a look at some of the pros of each.
Pros of Having a Static Home Page
- You have control over the content
- You can guide visitors easily and have a specific call to action
- You can optimize your content for SEO
- You can showcase your products and services
- You can provide a brief introduction to visitors (about yourself or your company)
Cons of Having a Static Home Page
- Your posts won’t be indexed as quickly by Google (source)
Pros of Having a Home Page that Displays Your Latest Blog Posts
- Your posts will be indexed faster by Google
- Visitors can quickly see your latest posts
Cons of Having a Home Page that Displays Your Latest Blog Posts
- Not easy to optimize your page’s content for SEO

How to Set Up a Static Page in WordPress
If you want to set up a static front page on your WordPress blog, this tutorial will guide you through the steps.
You can also use these instructions to guide you.
Creating a homepage
If you’d like to try out a front page that isn’t populated by your latest posts, setting one up is a breeze. Go to the Settings → Reading tab in your dashboard, and select “a static page.” Then, choose your desired page from the “Front page” drop menu, and you’re set. If you wish to add an optional blog section to your site as well — where your posts will be displayed in reverse chronological order — specify a separate “Posts page” in the second drop menu.
~taken from Make a Great First Impression with a Homepage
Related reading: What’s Better: A Static Landing Page, or Your Blog?
It is also important to note the following:
WordPress will always list the newest post first.
Pages are best for evergreen content that doesn’t need to be updated much. Posts are for newsworthy content that you arrange by category and date.
There is No Right or Wrong
A lot of people get stuck and can’t decide which layout they should choose. But there is no right or wrong. Always think about what makes sense for how your content needs to be read.
WordPress is super flexible and you are free to arrange your content how you need to.
~ taken from Blogs & Static Websites – What’s the Difference?
NOTE: If you happen to be a Blogger blogger, then Creating a Blogger Static Home Page will help you.
Factor #2: Choosing Which Widgets Should You Display
Cluttering your sidebar with a lot of widgets can distract readers (and potential clients). Messy websites don’t impress guests. Instead, they cause them to leave!
All too often, new bloggers clutter their sidebars with widgets that are not germane to their content. Badges and awards are prime examples of such ones, as are category or tag clouds. These types of widgets scream “Newbie!” not “Pro Blogger!”
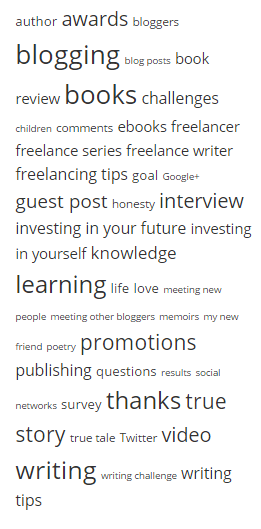
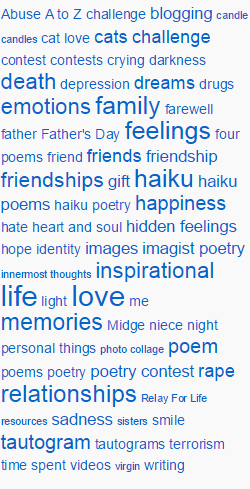
Here are two sample tag clouds (the first is what my cloud would look like if I displayed this widget on Wording Well (which used to be called Lorraine Reguly’s Life before I made the switch from WordPress.com to WordPress.org), and the other one is currently shown on my free WordPress.com blog, Poetry Perfected):
FYI, I have decided NOT to show my tag cloud on Wording Well because this is a professional site for my writing and editing business, to which I also added blog coaching/consultation services.
Which Widgets TO Include (and how to decide this)
To help you figure out what you need and what you don’t, try following Erin Flynn’s advice:
Take a good hard look at your sidebar and ask yourself these questions about each and every item in your sidebar:
- Does it further my goal? If it’s a list of pages on your site, a popular category, or a blurb about yourself/your business, it probably does. But if it’s not helping you sell products, gain readers, or achieve another goal, then it probably doesn’t belong on your sidebar or anywhere else on your site.
- Does it take visitors off my site? If it does, it better have a darn good reason for doing so, and it should definitely open in a new tab so that your site stays open. If it doesn’t have a great reason to take visitors off of your website, then ditch it!
- Do I REALLY need it? If it’s an ad that’s not generating much profit, a link to another blog you only kinda like, or your WordPress login link, ditch it.
You can also follow Novel Publicity’s advice, 10 tips for creating a blog sidebar that informs without overwhelming the reader:
1. Only include content that is relevant to your blog.
2. Put the most important content at the top.
3. Don’t clutter your blog by including redundant content.
4. Use a simple drop-down category menu rather than an archive.
5. Make sure the widgets fit in the designated sidebar space.
6. Make sure to include links to subscribe to or follow your blog.
7. Include a visible link to your RSS feed.
8. Include buttons to follow you on Twitter and like you on Facebook.
9. Include a copyright.
10. If you include a blog roll, keep it minimal.
The Blog Tyrant, Ramsay Taplin, has his own five tips on this topic, outlined in 5 Ways to Make Your Blog’s Sidebar Work Smarter. The two best ones are his first two::
1. Change your sidebar regularly for SEO
2. Re-work the layout to prevent blindness
Beware Sidebar Blindness
Sidebar blindness happens to the best of us.
Sidebar blindness occurs when your sidebar widgets are simply ignored or not seen by visitors to your blog. Often it is caused by having too many widgets in your sidebar.
The solution?
Clean up your sidebar widgets, using the tips discussed in this post!
Which Widgets NOT to Include
Ten things you don’t need, according to Nesha, owner and lead designer of the Betty Red Design studio are:
1. A list of blogs you love.
2. A section on ‘things you love’
3. A mini slideshow of your Instagram feed.
4. A never-ending list of categories.
5. A never-ending list of archive links.
6. Counters.
7. A disclaimer.
8. A social media plugin to a social media site you barely ever use.
9. Embedded media.
10. Blog awards that no one has heard of.
Make a Decision!
Lisa Butler, a web designer, asserts that you only really need five things at most in your sidebar:
1. About section
2. Social media
3. Highlighted content
4. Search + archives
5. Ads + Other considerations
The first two can be covered quite nicely by using the about.me widget. (This widget has several other benefits, too.) However, it’s not always available; it’s availability depends on the theme you are using.
The good thing is that you can always make custom widgets for your sidebar.
Use a Plugin To Help You Decide
Tons of plugins exist to help us make our lives easier. In addition to these 18 Powerful WordPress Plugins For Bloggers And Content Marketers, there is one particular plugin that allows you to decide which widgets will show up on each page.
The plugin is called Display Widgets, and it’s FREE.
It’s really neat. It allows you to configure each of your widgets. You can hide specific widgets on specified pages. All you have to do, each time you add a widget to your sidebar, is tell the plugin where you want it to be hidden by checking off checkboxes.
How to Use the “Display Widgets” Plugin
1. Upload display-widgets.php to the /wp-content/plugins/ directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Go to the ‘Widgets’ menu and show the options panel for the widget you would like to hide.
4. Select either ‘Show on Checked’ or ‘Hide on Checked’ from the drop-down and check the boxes.
You can also use the FREE Q2W3 Fixed Widget (Sticky Widget) to fix a specific widget in place. (You’ll notice that the widget on Wording Well that does not move is the one that “advertises” the ebook I give away for free: 20 Blog Post Must-Haves. This widget includes a built-in opt-in form.)
Conclusion: Impress Your Guests Whenever Possible!
Impressing someone takes a bit of hard work and a lot of common sense. You know yourself what you like and dislike when visiting someone’s site, so make sure you don’t include the “annoyances” that others have on theirs ON YOURS.
Impressing your website guests can be achieved easily if you consider the three factors discusses in this post.
Remember to make your theme responsive.
Have a kick-ass home page.
And eliminate those pesky widgets that distract readers.
It’s up to you to make YOUR site as great as it can be.
Your Turn:
Do you have a responsive theme?
What type of home page do you have? Have you ever experimented to see whether a static page is best?
Do you have “extra” widgets that could be removed? Are you going to clean up your sidebar?
Share your thoughts and questions in the comments! (Feel free to ask for further clarification on which widgets to keep and which to discard, too.)
 Lorraine Reguly is a freelance blogger, writer, and editor for hire. She’s also an author who can help you create an e-book to give away on your site, sell, and even turn into a print book. Find her at Wording Well, where she gives away a FREE e-book, 20 Blog Post Must-Haves, to her newsletter subscribers.
Lorraine Reguly is a freelance blogger, writer, and editor for hire. She’s also an author who can help you create an e-book to give away on your site, sell, and even turn into a print book. Find her at Wording Well, where she gives away a FREE e-book, 20 Blog Post Must-Haves, to her newsletter subscribers.



Lorraine!
Great post.
My professional freelance writing site is responsive with a static home page. I felt having my blog on a page rather than my home page signaled to prospects, hey she’s not a hobby writer. And I see you do the same!
For my other site, FreelancerFAQs, I’m playing around a lot on the look of it. Currently there are no sidebars on the landing page or on a blog post. Jeff Goins’ site sort of does this when you click on his blog posts. I like that look a lot as it showcases his content, not the ads.
But, if I want to monetize FAQs I need a sidebar. I know there are content upgrades too, which I might toy around with, but I also want to provide some guides and need a sidebar to showcase that too.
It’s all a work on progress, right? Thanks for the post!
Elna
Elna, all blogging (if you ask me) is a work in progress! LOL
But you’re right to experiment to find what works best for you.
I personally like both concepts for home pages, and so have a static page on this site but a blog page on my author site.
It’s important to figure out what your audience wants, too, which can be done via a blog post OR a survey.
I’ve done both.
From the feedback I received, I made tweaks to my sites and to the content I provide.
Monetizing your site doesn’t mean you need sidebars, either. Sometimes you simply need a great post and an agressive, purposeful marketing strategy!
Plugins, themes, or templates are often not the real problem for WordPress users. They want to get traffic, they want an online business. Keep adding plugins and other features does not solve their real problem. WordPress “as is” won’t build an online business.
So, despite the dazzling display of WordPress features, the reality for most (non-tech) people who want to create a web business with WordPress is that they need to adhere to an easy-to-follow, all-in-one, proven, ethical webbusiness-building system (not a get rich quick scheme) to get (1) a significant amount of traffic and get (2) targeted traffic (example of such a system: WealthPrinciples dot net). Otherwise you’ll end up having (and building) only a WordPress webSITE but not a webBUSINESS.
Great point, LawTy.
Running a business involves much more than simply having a website.
But having a good site is part of it!