Last Updated on: August 9th, 2021
Making your site as fast and as user-friendly as possible is the goal of many serious bloggers. Today I’m going to show you a few tools you can use to help you achieve this goal.
I’m also going to refer you to someone who can help you, because, if you are anything like me, you’d rather not do this techie stuff yourself.
Tip #1: Make Your Site Mobile-Friendly
Back in April 2015, Google made some changes to how websites will be ranked in the search engines. If your site is not mobile-friendly, chances are your rankings will drop. No one wants that!
Here’s a great post about making your site mobile-friendly.
For the last few months, I’ve been slowly and steadily making changes to the overall look and function of Wording Well. I even had some work done on my site during the first week of May 2015, from the 4th to the 6th.
I hired Vinay Kachhara (Harleena Singh’s husband) from Aha!NOW to help me do this.
After reading his post How to Increase Website Speed and Make Your Blog Load Faster, I asked if he was available for hire. He was.
He now offers his services to everyone… for a small fee.
Because I dislike doing technical work such as this (and sometimes don’t know HOW to do it myself), I decided to invest a few bucks into improving the speed of Wording Well.
My site was already mobile-friendly. Test your site here.
Tip #2: Use Page Speed Insights
Using the page speed insights, I tested the speed and user experience of Wording Well.
I’m proud to say the user experiences originally rated 99 out of 100. Vinay made it perfect. Look at the top left corner of this screenshot to see 100 out of 100:
However, my initial speed rated only a 45 out of 100. Ugh! I knew I had to fix this right away. But how?
AFTER Vinay performed his magic, my score increased to 74 out of 100. This is significantly better!
Then, I did some more work on my home page, and my score actually dropped to 63. Ugh!
So I did some MORE work on it…
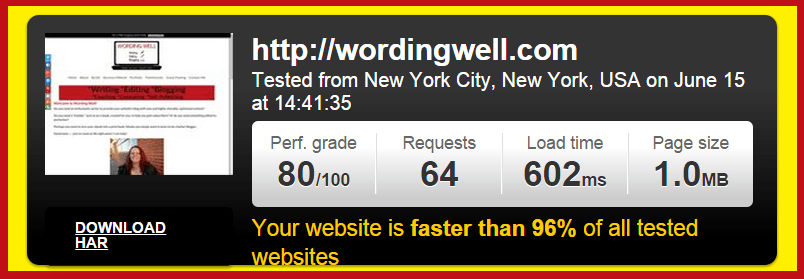
Tip #3: Use Pingdom Testing
The Pingdom test yielded a “before” score of 80, and an “after” score of 85.
Because I made more changes to my site, it dropped to 80 again.
Tip #4: Use GTMetrix Testing
I tested my site with GTMetrix, which measures a few things. Wording Well scored a B and a C. Here are the results:
I was very pleased with the improvements to my site.
Here are the overall results reported to me by Vinay (he included screenshots too, as proof):
PROGRESS ASSESSMENT:
User Experience –
Before – 99% ; After – 100%
Google PSI Tool Test –
a) Mobile – 45 to 74
b) Desktop – 54 to 80
GTMetrix Test –
3.38 sec to 1.17 sec
1.40MB to 487 kb
112 requests to 28 requests
a) PageSpeed – 76 (C) to 94 (A)
b) YSlow 65 (D) to 87 (B)
Pingdom Test –
a) Grade – 80 to 85
b) Request – 88 to 79
c) Load time – 1.62s to 705ms
d) Page size – 1.4 MB to 1.2 MB
WebPageTest –
a) Grades – BAFFF to BAADC
b) Time – 9.2 sec to 4.8 sec
c) Requests – 54 to 29
d) Page Bytes – 897 to 357
In addition to doing improving my scores, Vinay also made many recommendations to me regarding my plugins, my theme, theme managament, and theme optimization.
Tip #5: Reduce the Amount of Plugins You Use OR Consider Using Cloudflare
Because I didn’t want to give up the use of any of my plugins (the more you have, the slower your site), Vinay and I also hooked up my site to Cloudflare. Cloudflare is a content delivery network (CDN) that is used by many other bloggers.
Once Cloudflare was in place, my rankings improved almost IMMEDIATELY! And dramatically, too!
Look at the blue line in this image:
Tip #6: Don’t Do It All Yourself…
Seeing as how there are more things to consider when improving your website speed, It’s tough to do techie things yourself… especially if you are not very technologically adept.
The solution? Get Vinay to help you. I promise you won’t regret it!
Hire Vinay to help you improve your website’s speed and mobile friendliness!How Fast Is YOUR Site?
Have you checked to see how fast your site is?
Are you going to make improvements to it?
Do you have any other tips to add to these six?
Share in the comments!









Hi Lorraine,
Epic post about improving your website speed, something that Google & visitors love. Lots of insights here and a slew of authority links, as well.
After running the tests you’ve mentioned in this post, I’m looking for Vinay’s help. Love your loyalty, btw. Thanks,
Edward
Edward Thorpe recently posted…Summer Safety Tips for Seniors Looking to Stay Active and Social
Edward, you can reach Vinay at vinay.kachhara@gmail.com
Tell him I sent you!
Thanks for the compliments on this post, too! 🙂
Hi Lorraine, thanks for this article, didn’t know you could do things to improve your website speed. Next to Pingdom and Google pagespeed, do you know of any other automatic tools to test website speed with? I found http://webpagetest.org and http://www.giftofspeed.com after searching for a while but I’m not sure if they are good enough. Thanks! Marja
Marja, these are the only ones I know of. However, if you are open to spending a few bucks, I highly suggest contacting Vinay Kachhara (Harleena Singh’s husband) from Aha!NOW to help you. Tell him Lorraine Reguly sent you!
Find his services at: http://www.aha-now.com/blog-services/
He’s MORE than thorough; he’s awesome!!!
Hi Lorraine Ma,am
Great article.
After reading your Article I have checked my blog on Page Insight and found many issue so Am surely gonna follow your tips to boost up speed of my website. I really need to clean up my codes to speed up the website.
Saurabh, most of us have issues we didn’t know about. I’m glad I could bring them to your attention. If you don’t know how to fix them yourself, you can always hire Vinay to help you.
Good luck with your site!
Hi Lorraine,
This is an informative post!
Just after reading the post
the first thing i did is i shared it all over!
And i did a test too! And Alas! Mine is on a low pace.
As said, need to check daily and to do some make up!!! LOL
I really appreciate Vinay for the wonderful help he extended!
and ha for the equally wonderful comment!
As he said: “I experienced the same on Aha!NOW – the site traffic and ranking bettered as soon as I made the site fast.” That clearly shows that an all round improvement to your site first you need to improve your site speed!!!
That’s really wonderful!
I am yet to visit and do the other exercises!!! LOL
Thanks again Lorraine for this informative piece and the connected links!
Keep sharing
Have a great July ahead!
Best Regards
~ Phil
Phil, I’m glad you found this post helpful and useful!
Vinay and Harleena are awesome… and really smart, especially when it comes to improving websites.
I wish you the best with yours.
Have a great July, too!
Hello Lorraine,
I am glad there’s someone out there who cares about improving the site speed at frequent basis! 🙂
I have and had tweaked a lot on my blog. Being a tech-savvy, it is somewhat hard to perform many technical requirements but thanks to Google they have most of the items defined in details that you can reference them.
I am well under 1 second page load’s speed and I am all grateful of Google! 🙂
Happy to share this resource on my social life! 🙂
~ Adeel
Adeel, it’s great that you are on top of things when it comes to improving your own website. Not everyone is that tech-savvy. I’m sure not! LOL
Congratulations on your awesome site loading speed!
Lorraine your tips are really going to be useful for those who think that their website loading speed is not as per their expectation. I’m trying to make all my blogs become mobile friendly. I will soon take the Pingdom test for different blogs of mine. When a blog starts loading faster, visitors start getting more attracted to the blog and they may definitely recommend the blog to others.
Mohit, it’s true that faster sites are better. No one likes to wait around for a site to load.
Good luck making your sites speedy, and thanks for your comment!
Lorraine,
Great post. I never considered site speed until very recently. It’s always fun to test your site and see where you can make it better.
I’ll be sure to check out some of those tools!
Elna, definitely check them out. Most pro bloggers are aware of them… so join the fray!
Hi Lorraine,
First, thank you so much for mentioning me and my services. This has come as a sweet surprise and I’m grateful to you for promoting me.
You got off with the right start that making your site fast and user friendly are one of the secret aces to make your site get higher ranking and more traffic.
It is clearly evident from your Google Analytics screenshot and the SEMRush screenshot that I had sent you. I experienced the same on Aha!NOW – the site traffic and ranking bettered as soon as I made the site fast.
It’s true that you need to keep working on your site because every changes you make has an impact on the site speed. Regular blog maintenance and enhancements should be a part of your working schedule.
Actually, getting below 1 second on Pingdom is fantastic! Your GTMetrix stats are wonderful too. It is also because you proactively keep taking care of your site. So , kudos to you!
Thank you Lorraine for this post. I feel guilty that I didn’t update my blog services page because I was planning to add more services to it. So, off I go before anyone else visits it. 😉
Vinay, you crack me up. LOL But I have to admire your eagerness to make a good first impression on those visiting your page!
By the way, I only said what I felt, and have promoted your services honestly. I am so grateful for the help you have given me, and I just know that others will feel the same way!
I’m going to try to keep up the good stats, too… even if I make more changes to my site.
Thanks again, Vinay. You’re awesome!