If you are a blogger and have a self-hosted website, you are considered a webmaster. As a webmaster, you are responsible for the smooth operations of your site.
To improve your site (for both yourself and for your audience), there are several things you need to do. These include optimizing your images, increasing your page speed, and adding an SSL certificate to your site. It also includes using a responsive theme and eliminating pop-ups. This last point is particularly important because Google’s algorithm update in January 2017 is going to penalize websites that have specific types of pop-ups. (We will get into this more in Point #5.)
In this article, we will look at why you should make these changes and how you can make them.
Once you have made the recommended changes, the end result will give you a better website and improve your users’ experiences! You will also avoid penalization from Google!
The following is an outline of the 5 website changes you need to make, and the sub-points included in this article:
1: Optimize and Compress Your Images
- some notes on image optimization
- which plugin you can use to Bulk Optimize your existing website images
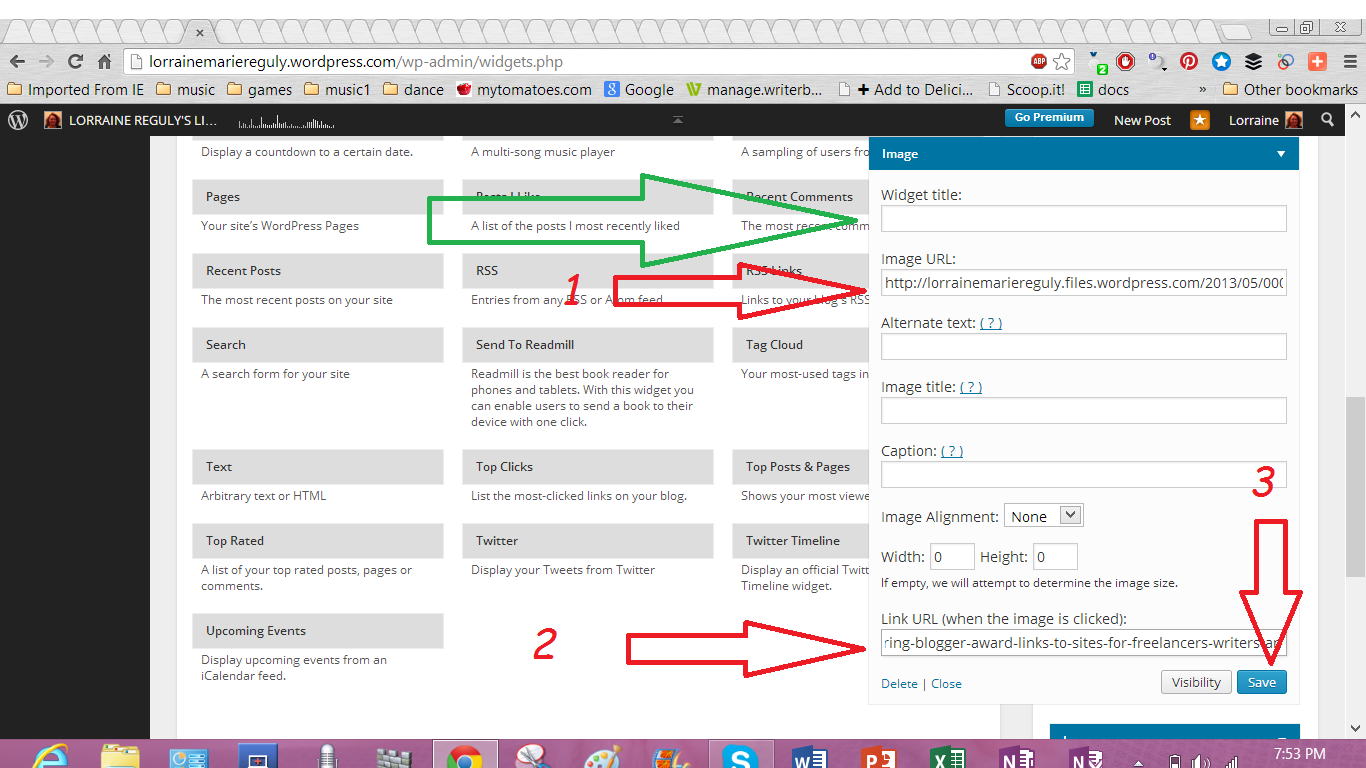
- screenshots that show you how to do this
- How to use Pixlr Express to compress your images (a step-by-step tutorial)
- How to Optimize Your Site and Make it Faster
3: Add an SSL Certificate to Your Website
- 3 Reasons Why You Need An SSL
- How and Why I Installed an SSL on Wording Well
- How You Can Get SSL-Certified
4: Ensure You Are Using a Responsive Theme
- 3 tests/tools to use to check how your site looks on all devices
5: Delete Pop-Ups to Avoid Penalization from Google
- a history of Google’s algorithm updates
- which pop-ups will be penalized
- which pop-ups will be allowed